Создаем сайт: шрифты (часть 2)
В продолжении о шрифтах при создании сайтов.
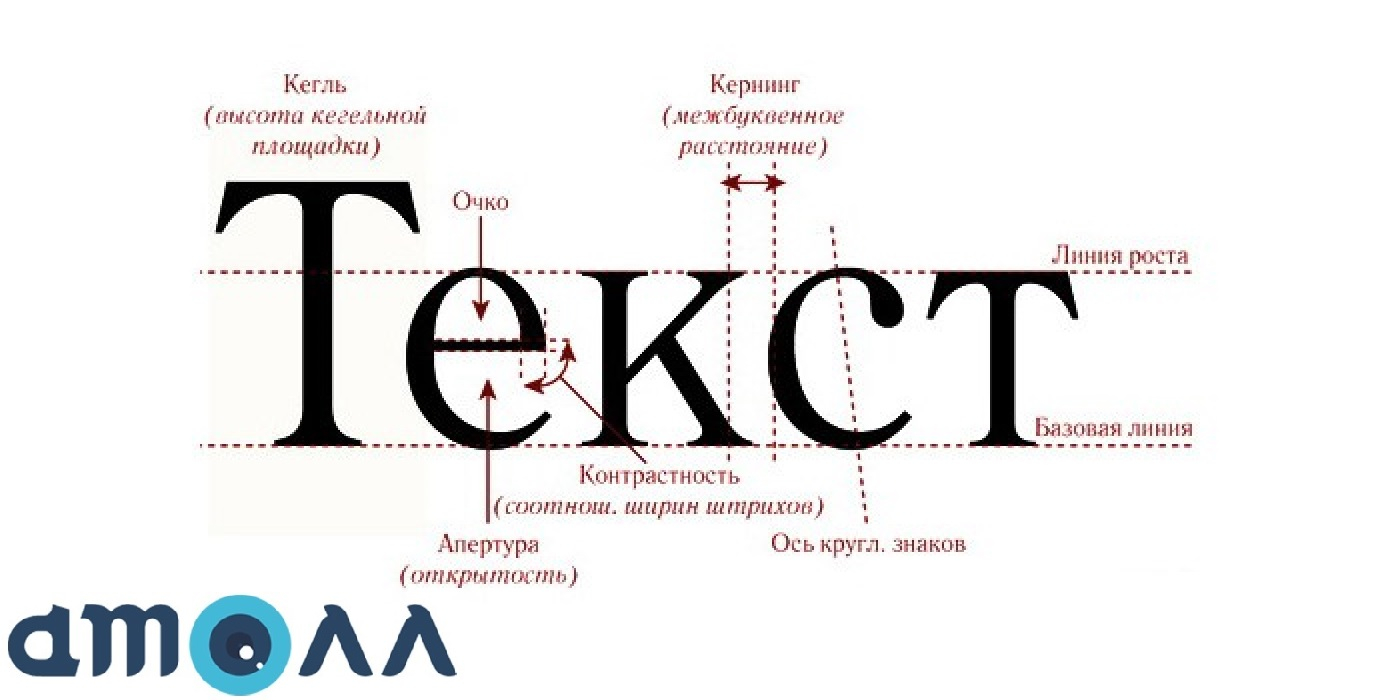
Терминология
В этой области существуют определенные понятия, которые следует знать и использовать в работе.
Любой шрифт принадлежит к определенному семейству – гарнитуре (Font Family). Это когда шрифты имеют один стиль, но различное начертание.
Кегль – величина шрифта в пунктах.
Равномерное расстояние между буквами называют трекинг.
Если расстояние между буквами избирательное, то это кернинг.
Если на странице размещается текстовый блок, то необходимо задать интерлиньяж. Другими словами, междустрочное расстояние. Если этого не сделать текст будет сжатым и сложно читаемым.
Стиль
Универсального метода подбора нужного шрифта не существует. Применяйте логику. Определите тематику вашего интернет-ресурса. Затем проанализируйте, для кого, будет работать сайт, то есть какая у него целевая аудитория.
Если сайт посвящен творчеству, искусству или детской тематике хорошо подойдут акцидентные и рукописные шрифты. Однако если Вы серьезная юридическая фирма, то остановитесь на строгой гарнитуре с четким начертанием.
Выбранную группу шрифтов применяйте ко всем заголовкам и подзаголовкам.
Количество
Не используйте на одном сайте много шрифтов. Возникнет пестрота, и пользователь не сможет внимательно воспринимать информацию. Для одного сайта допустимо максимум три шрифта. Лучше, конечно, использовать один. При этом можно менять его вес и начертание.
Правильное расположение
Чтобы грамотно расположить текстовую информацию на сайте следуйте следующему правилу: внутреннее меньше или равно внешнее. Расстояние между буквами должно быть меньше чем между словами. Междустрочное расстояние больше чем между словами. Между абзацами расстояние больше чем междустрочное.
В арсенале наших дизайнеров огромный выбор хороших шрифтов. Мы профессионально подходим к своей работе и обязательно подберем для вашего сайта выигрышный шрифт.