Прототипирование сайта
С прототипированием сайтов сталкивается любой заказчик сайтов сам того не подозревая: бывает они приносят свои эскизы на бумаге, бывает тут же в ходе переговоров что-то накидывается по приоритетам блоков информации, самые скурпулезные и ответственные рисуют даже в Photoshop и точно знают чего хотят! Наша статья про профессиональное прототипирование.
Зачем это нужно для нас и для заказчика? Бывают настолько сложные проекты, что надо разместить колоссальное количествоинформации, отдельные элементы, а также продумать навигацию, юзабилити и прочие тонкости сайта. И рисовать макет с нуля, презентовать его заказчику и услышать "ну это не то" сильно дорогое удовольствие!
В таких ситуациях чтобы не тратить время на перерисовку дизайна и сберечь эмоции дизайнера (и свои в том числе), которые болезненно реагируют на не принятую работу (как говорится, художника может обидеть каждый), мы начинаем работу над созданием сайта с эскизов, прототипирования, выявления цветовой насыщенности блоков и прочих предварительных моментов.
Для кого прототип противопоказан, так это для совсем новичков-юзеров, заказчиков старшего поколения или руководителей советской школы управления! Потому что для них увидеть серый макет на уровне блоков - это значит разочароваться!!! Из моей практики объяснить такой категории заказчиков, что "прототип — это пример расстановки элементов, не то, как будет выглядеть рабочая версия сайта" , это загубить всю работу на корню!!! Но почти всегда такая категория заказчиков заключает договоры на визитку или классический магазин, где нет нужны рисовать прототип! Это очень спасает ситуацию, мы для них презентуем готовый дизайн, который на 99% всегда нравится!!!
Теперь поговорим подробнее и прототипировании.
Прототип сайта — это макет одной или нескольких страниц сайта, который создается на основе схем и условных элементов. Другими словами черновой вариант сайта.
На этапе прототипирования рассматриваются такие элементы как:
- структура сайта. Сюда входя страницы сайта, разделы и связь между ними;
- удобство в навигации и использовании непосредственно сайта;
- функционал. Сюда входит то, как размещены элементы сайт (графические, текстовые и т. д.) и элементы управления.
Прототип нужен для того, чтобы наглядно показать структуру будущего сайта. Отмечу, что к важным моментам является то, что с помощью прототипов легче продумать навигацию на сайте, как будут расположены информационные и графические блоки, связи между страницами и то, как будет работать с сайтом пользователь, иначе для чего тогда делается сайт.
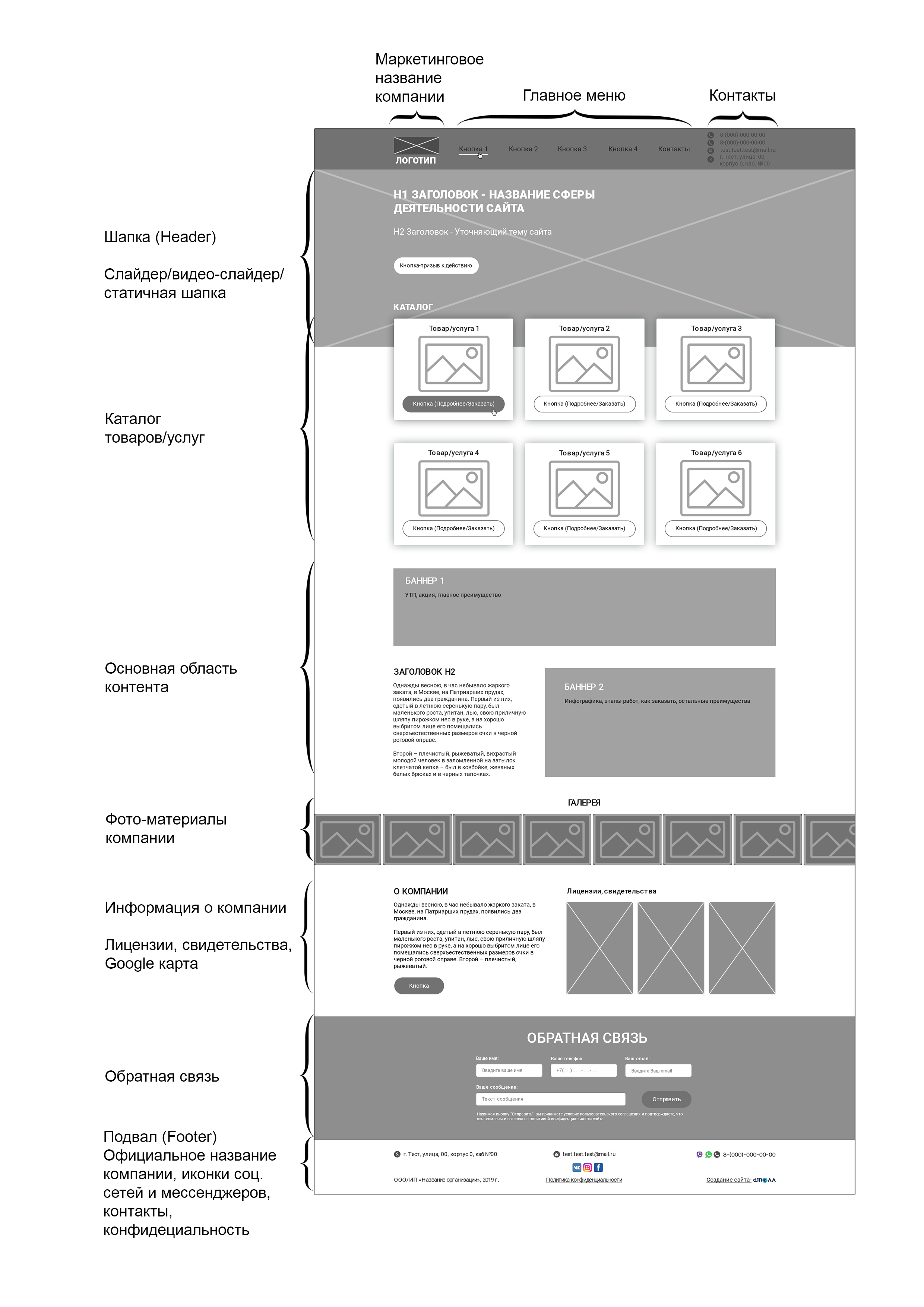
Вот пример нашего прототипа сайта, в котором мы пояснили все блоки и разделы и разделы для легкого понимания заказчикам.
Прототип сайта
Так заказчикам можно наглядно показать, что буде на сайте, куда встанут их картинки, какая связь между страницами и переходами.
При разработке прототипа стоит учитывать такие моменты, как:
1. Быстрое создание;
2. Простая и удобная корректировка;
3. Возможность оценки прототипа другими людьми;
4. Конкретизация прототипа и т.д.
Прототип лэндинга
Про создании прототипов в нашей команде используются графические редакторы, такие как Adobe Illustrator, Adobe Photoshop и CorelDRAW. С помощью графических редакторов можно легко и быстро редактировать прототип без полной отрисовки макета, сохранять в разных графических расширениях.
Также есть метод отрисовки макета на бумаге. Отрисовка макета на бумаге удобна тем, что не требует знаний программ, можно поменять деталь макета перерисовав его. Однако его минусы в том, что довольно много уйдет времени на то, чтобы точно и ровно расположить элементы (в граф.редакторах накидывается 12-ти колоночная сетка) и доступность этого макета тому же заказчику.
Таким образом, прототипирование сайта поможет Вам сэкономить четко продумать все нюансы функционала, навигации, связей страниц и разделов на сайте. Так же это сэкономит Ваше время, нервы ну и деньги. А по итогу получите готовый и хорошо сделанный сайт!!!
Ваши Алия и К.Т.В!!!