Создать сайт нейросетью
Создать сайт с помощью нейросети бесплатно
Дата изменения 07.11.2024 Время прочтения 8 минут
В нашей работе ИТ-агенства встречается такая категория проектов в виде благотворительности, когда необходимо разработать сайт недорого, а лучше даром и бесплатно. Некоммерческий проект отзывается в сердце, но команда энтузиастов не готова профинансировать нашу профессиональную работу, тогда использовать способ генерации решает задачу.
Так было и на этом проекте “Безопасность и спасение” от неравнодушных людей-энтузиастов, чья помощь обществу, детям и студентам приобрести навыки первой помощи, вызывает восхищение и благодарность. Для помощи спасателям решили помочь создать лендинг, а чтобы удешевить и ускорить выявление ТЗ и формирование прототипа веб-дизайна прибегли, к помощи нейросети.
Что такое нейросеть и что ai умеет
В привычном классическом определении нейросеть - это опять же программный продукт, созданный инженерами-программистами на основе искусственного интеллекта. Как и человеческий интеллект, программа работает на основе нейронных связей: получает информацию, обрабатывает, анализирует сходство, похожесть и выдает результат на странице поиска в ответ на запрос пользователя.
Чем больше схожей информации произведено в мире, тем умнее развивается инструмент и тем точнее на выходе генерируется положительный результат.
Часто можно услышать, что “ нейросеть учится” - это значит, что ИИ каждым днём захватывает больше новой информации, чтобы в миг щелчка пользователя компьютера по клавиатуре выдать подходящий ответ-результат человеку, который такой “эврика” вдруг решил создать себе сайт с применением ИИ на тему хоть “Продажа авторской книжки по кулинарии”, хоть, как было в нашем случае , скормить ИИ редкую тему безопасности и спасения людей в чрезвычайных ситуациях.
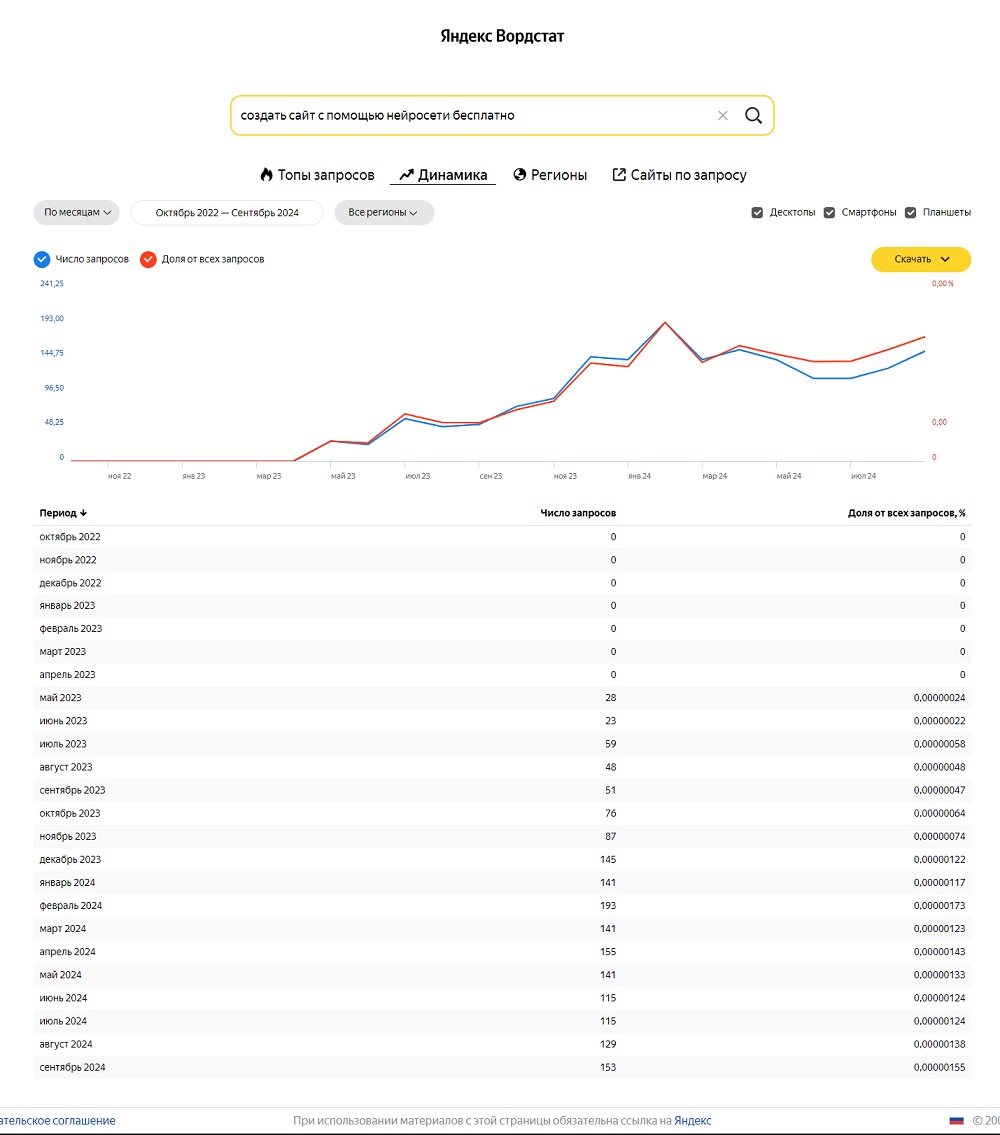
Но начнем разбор темы чуть с другого и сделаем шаг назад в прошлое. На сегодня ия стремительно развивающаяся технология словами признанных аналитиков и профессионалов, хотя по меркам вселенной прошло всего 2 года - краткий миг - уже сделан стремительный рывок в технологиях! Как это было наш материал здесь на странице блога и диаграмма роста запросов в Wordstat Yandex

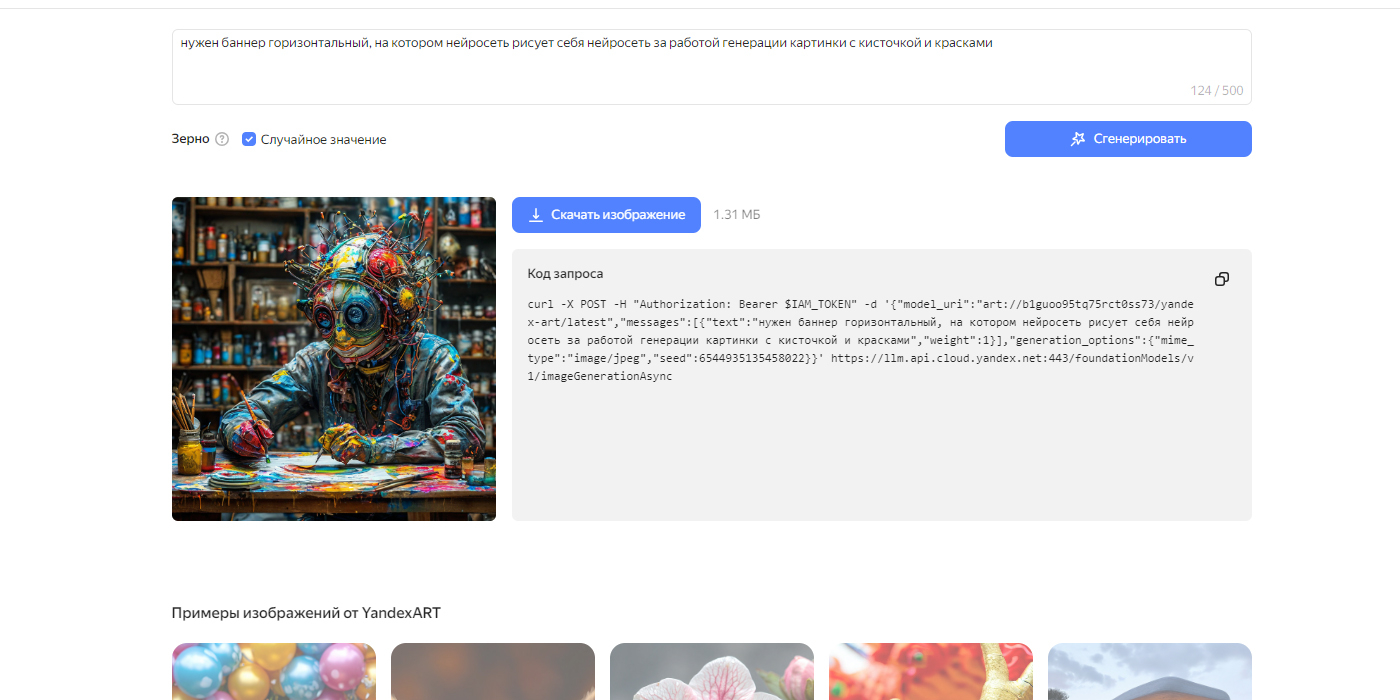
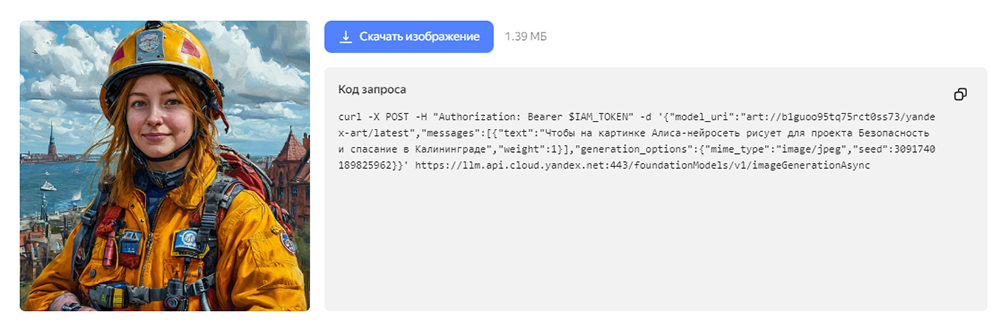
Так вот. По порядку. Современные сети уже научились за пару секунд решать задачи генерации картинок и написания текстов, а люди соответственно научились скармливать грамотные запросы в окно ввода запроса. И пример создания персонажа Алисы команды спасателей способом YandexArt.
Хотелось получить подходящее изображение девушки-спасательницы на фоне узнаваемых зданий города. При первой попытке технические условия для ввода в окно запроса звучали прямолинейно, затем при корректировке исходного задания на слово "рисунок" инструмент Яндекса создал машинным способом две картинка девушки художественного образа суровой реалистичной пожарницы и милого акварельного портрета.

И тут видимая визуальная разница налицо и на лице :))) И какая пойдет в работу - это зависит от стиля , бренда, брифа и предпочтения заказчика!

И обобщим информацию, что умеют делать нейросети, чтобы ещё через пару лет вернуться в эту статью и перечитать страницу. Так вот на сегодня это:
- тексты в новости, описание карточек товара для маркетплейсов, тексты в соцсети, написание рефератов, написание дипломов и курсовых;
- картинки несуществующих людей, любая природная картинка, изображение географического места , изображения животных, изображение персонажей известных сказок и произведений, создание новых персонажей;
- презентации для бизнеса, для школьников, для проектов, логотипы, бренды;
- видеоролики и анимации, реклама и креативы;
- распознавание речи, транскрибация аудио;
- распознавание картинок, лиц, предметов;
- сочинение музыки, озвучивание видео и подкастов;
- перевод текстов с иностранных языков.
И даже профессионально работают ai сервисы-помощники в нашей ИТ-работе:
- создание и проверка программного кода;
-проектирование пользовательских интерфейсов и макетов;
Постановка целей и задач контент-менеджеры, формирование семантического ядра и инструменты в SEO-работе.
Как создать сайт нейросетью
Сразу хочется написать предостережение, что в отрасли сайтостроения уже давно в интернете созданы конструкторы программ. Это такие привычные и раскрученные платформы как Тильда, Викс и некоторые другие. Под шумок и спрос на такого рода запросы в поиске как "искусственный интеллект" часть старых сервисов-конструкторов тоже даёт рекламу “сделать сайт с помощью ИИ бесплатно”.
Но на самом деле ничего общего старые привычные площадки по бесплатному созданию sites с новыми трендами не имеют! Тут хочется написать как в банковском деле : “осторожно, мошенники!”, но оставим креативы на совесть рекламщиков. И расскажем как сгенерировать сайт с пустого места, с одного запроса за 3 минуты в режиме онлайн. Тогда приступим! Далее делимся опытом в примерах и в картинках!
Дано в задаче. Учрежден стартап “Безопасность и спасение”, ребята уже создали логотип, придумали название, нацелили маркетинговую составляющую на молодежную аудиторию, продумали на кого рассчитан проект, заручились у партнеров в выдаче сертификата об образовании. Нужен лендинг!
Если вот если бездумно и аскетично залить в сервис генерации информацию , то получится весьма неожиданный результат.
А если подумать над задачей, спрогнозировать нужный результат, а перед этим поработать 10-15 лет с алгоритмами кода и опытом выявления пожеланий и целей обращения заказчика с просьбой сделать сайт, постоянно тренировать технические мозги и уже интуитивно понимать , что ожидает машина на старт, то быстро, цельно, грамотно вводишь в поле расширенное условие о чем будет проект, выбирается иконка Webpage и нажимается кнопка Generate.

С услугами интернет-сервисов генерации сайтов с участием нейросети смысловой и ожидаемый положительный итог будет, если сначала предложить описание технического задания близко к тому, как это воспринимает и интерпретирует искусственный мозг, простыми словами и совет - нужно сначала , прежде и наперед поработать человеку, сделать грамотным запрос машине, тогда и программа обработки сформирует итоговый дизайн-макет близкий к ожидаемому восприятию и 100% отвечающего идее стартапа или пользователя.
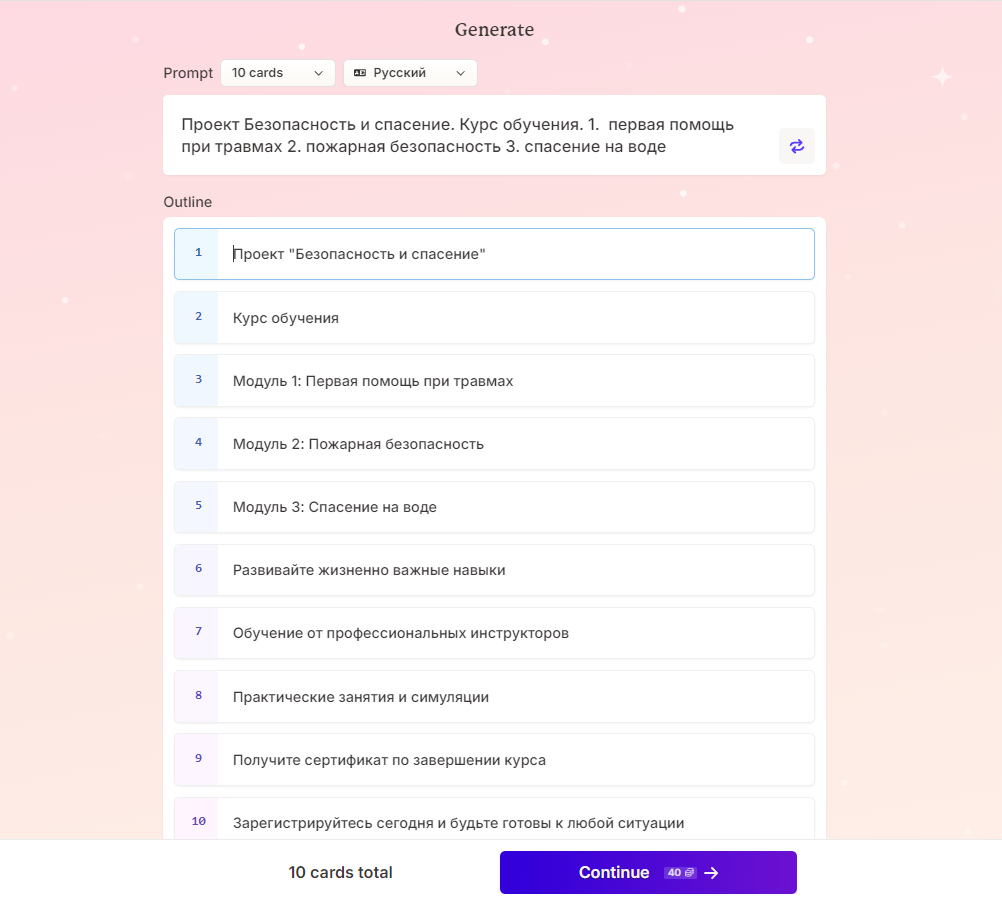
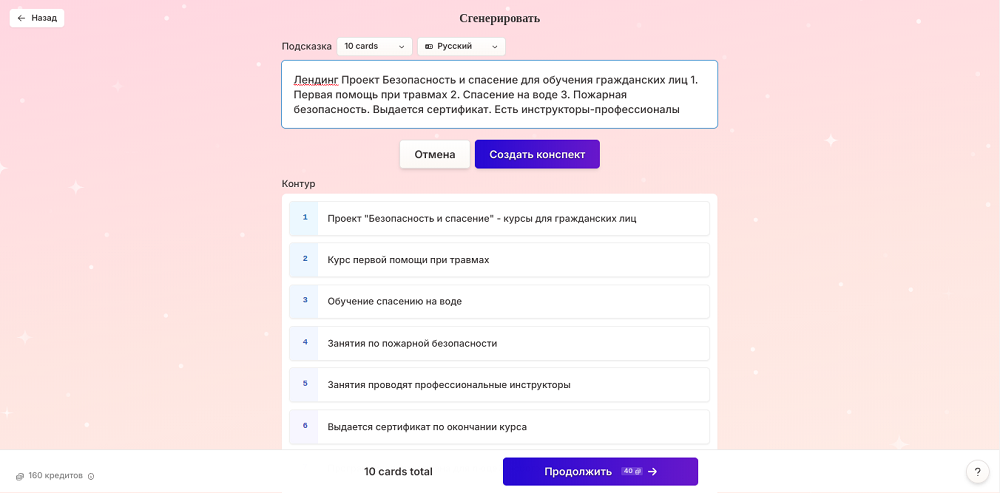
Даже для нашего проекта было сделано несколько проб текстовых формулировок ТЗ для искусственного интеллекта , и тогда получился вот такой список разделов будущего проекта:

Менеджер студии с таким списком согласился или предлагалось интерфейсом внести исправления в ручном режиме. Далее по иконкам выбора темы цветового решения, нажав кнопку Генерировать, получился за оставшиеся 2 минуты дизайн-макет.

Как итог работы:
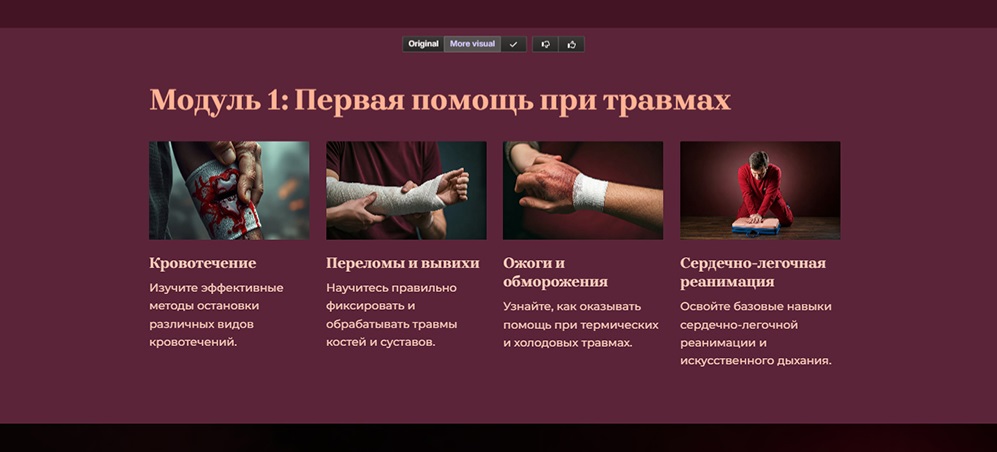
- нейросеть сама сформировала структуру из блоков для главной страницы сайта
- подобрала подходящие картинки , причем в нужном цветовом оттенке;
- расставила картинки по смыслу и написала заголовки alt;
- сама написала заголовок Н1 и оставшиеся заголовки Н2;
- расставила количество блоков внутри раздела;
- подобрала иконки, отступы и шрифты;
- вывела по смыслу кнопки Записаться и Участвовать.

Что редактируется на вновь созданном нейро-сайте.
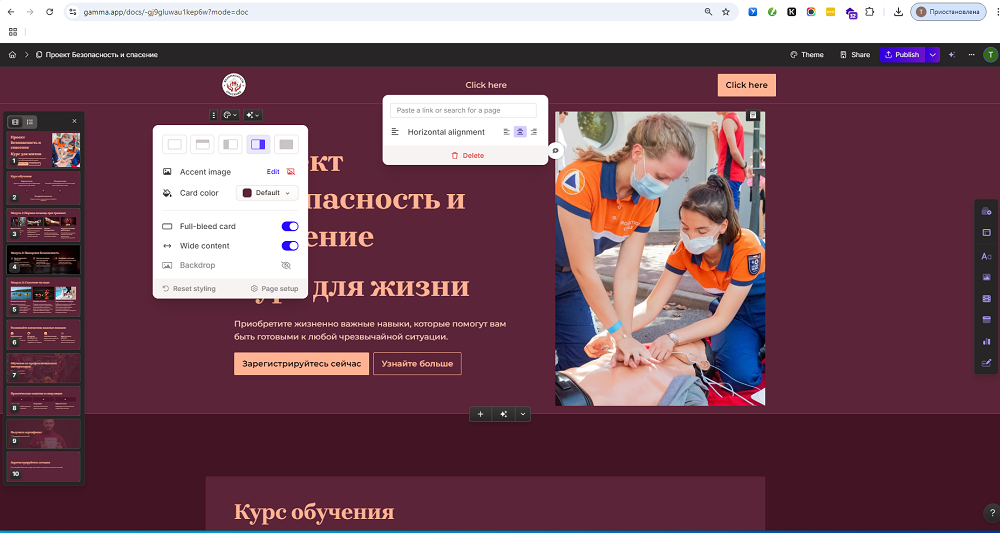
- выбор шаблона цвета фона нейтральных серых, молочных, а также вот таких ярких, мрачных, черных и прочего на любителя оттенка;
- установка логотипа заказчика, контактов и ссылок в мессенджеры;
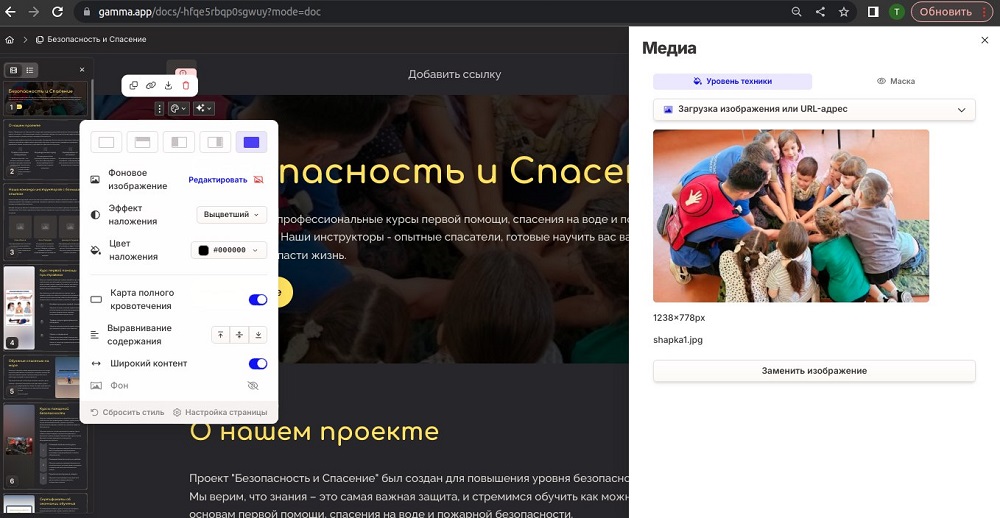
- замена фотографий на родные;
- добавление еще дополнительных элементов услуг;
- трансформация стиля на мультяшный, рисованный или монохромный;
- расстановка ссылки-переходы на внутренние страницы;
и много остальных функций редактирования элементов, но для текущей задачи тренировки картинка дизайна уже получилась похожей на настоящий рабочий сайт и хватило для завершения генерации по кнопке Опубликовать!

Итогом на пробы генерации сайта ушло 30 минут и было получено 5 версий дизайн-макета со смысловыми акцентами на те или иные заголовки, тогда как на написание этой статьи ушло минимум 3 часа! Этим и отличается работа программ для ЭВМ от человеческой. В мире машин и алгоритмов быстро и примерно, а тут во вновь созданном репортаже продуманно, осмысленно, уникально, чтобы читателям блога было видна разница, и эта статья отвечала на запрос посетителя “сгенерировать сайт с помощью нейросети онлайн”.
Отвечает ли целям создания этот искусственно разработанный дизайн? Мнения на дизайн всегда разняться, но на профессиональный взгляд, что это всё таки прототип! И разработка нейросейтью сайта - это великолепный шанс понять и принять модель будущего полноценного дизайн-макета и смоделировать цвет, слова, картинки под ощущения “нравится не нравится”. Как вебщику-профессионалу этот макет не нравится и тяжело редактируется под нужные нормы восприятия, не хотелось бы для друзей выпускать в браузер такой рабочий сайт. Но как примерка и приброска элементов, заголовков, даже телефонные переговоры с заказчиком методом исключения неподходящего, противного этот сделанный ИИ макет поможет провести и ускорить. Как отличный вариант использовать такие опубликованные лендинги как быстрое спасение ситуаций “нужен вчера” для мероприятий и событий.
Нейросети пока не способны полноценно работать в одиночку над созданием сайтов и не смогут заменить думающих людей, как не смог интернет заменить книги и телевидение, кинотеатры, живое общение.
Конечно, в мире и в России растёт популярность ai среди людей , увеличивается трафик обращения к помощи ИИ среди нетехнических отраслей, секретари, менеджеры , руководители используют в повседневной работе нейросети для получения нового контента. Сети колоссально помогают ускорить монотонные процессы кластеризации, никто уже не спорит, а ежедневно активно применяют мозги искусственного интеллекта в обработке больших баз данных для создания сиюминутного ответа за считанные секунды.
И вот ещё примеры как даже на нашем запросе “спасение на воде” портал Гамма gamma.app учился понимать вложенный в ячейку ввода информации смысл, приближая итоговый макет к существующему образу стартапу.
=====================================================
Обзор и инструкция в картинках как быстро и бесплатно создать сайт с помощью ИИ на примере сервиса Гамма Апп

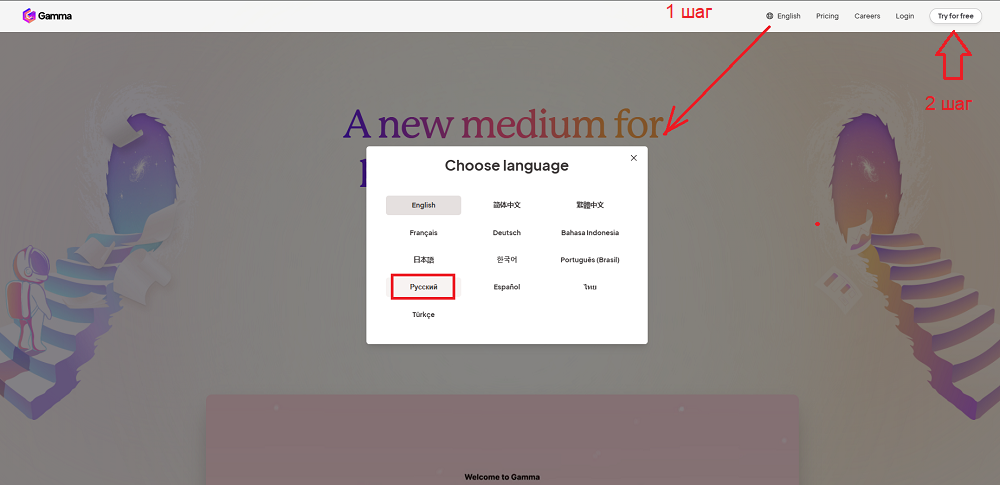
Первый экран в видео-ролике рассказывает как работать и почему стоит выбрать сервис, желающие пусть посмотрят, неторопливым сразу можно переходить на кнопку выбора языка с English на Русский, следом кнопка Try for free поменяется на Попробуйте бесплатно и далее зарегистрируйтесь бесплатно

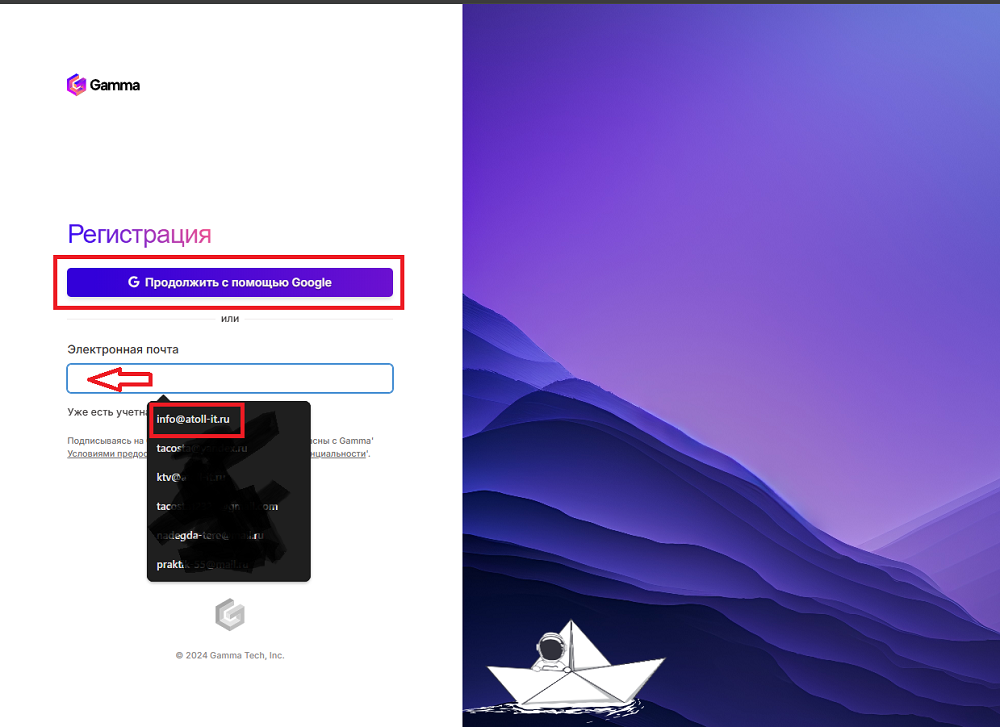
Экран регистрации выглядит тоже обычным видом и покажет посетителю слева окно регистрации с полями ввода и входа через свой гугл-аккаунт или через любую другую почту.

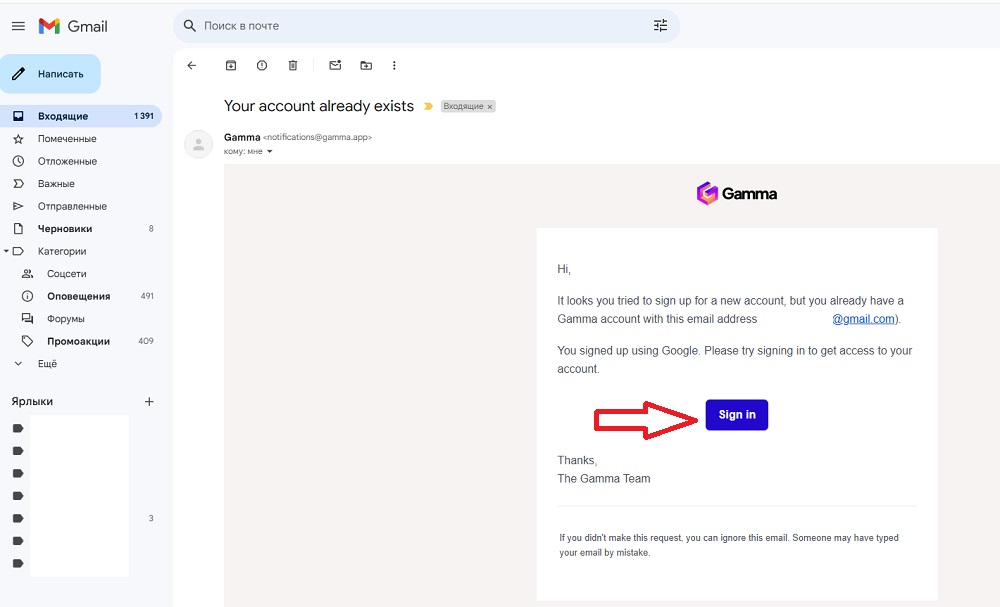
Для завершения процедуру регистрации и начала работ в ГаммаАпп на указанную почту придёт письмо со ссылкой переходом. По-английски нажимаем на Sign in, попадаем в интерфейс нейросети.

При заходе в следующий раз или из-под инкогнито нужно будет ввести свою почту и вспомнить пароль от гугл-почты. При открытой почте система сама запоминает и больше не запрашивает подтверждение пароля.
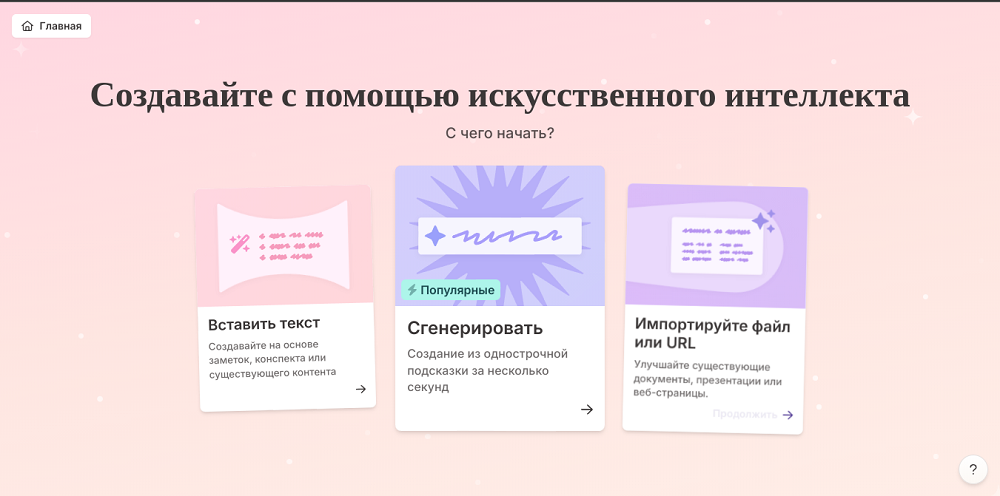
На этом первый шаг пройден. И поскольку цель русского человека в интернете почти всегда поживиться на халяву, то спокойно игнорируем кнопку Цены/Price и сразу попадаем в пространство “генерации” всего подряд. Эта площадка предлагает создать тексты, дизайны или улучшить имеющиеся по загруженного урлу. Смело щелкаем по центральной иконке со словом Сгенерировать. И далее начинается уже искусство и мозговой штурм.

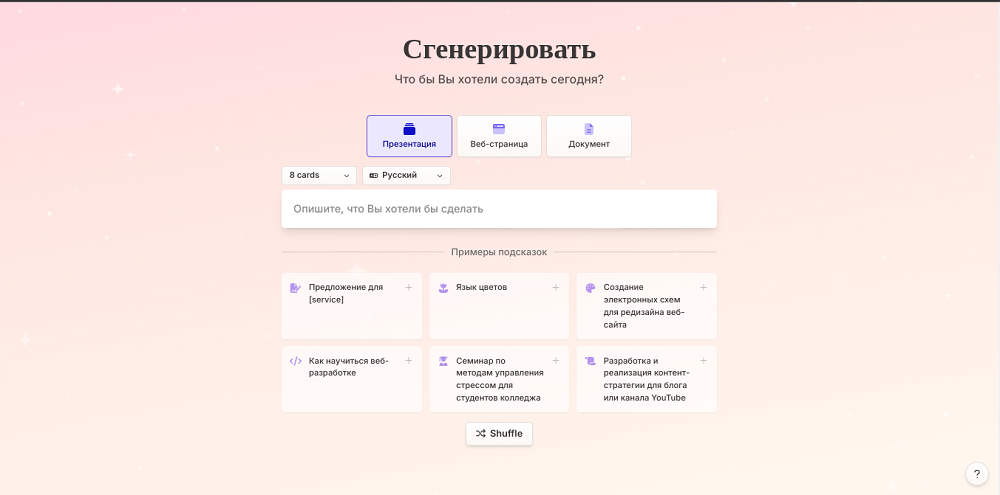
В русском интерфейсе все кнопки подписаны и легко воспринимаются пользователем, поэтому на выбор нажимаем Веб-страница, выбираем снова Русский, смотрим на пример формирования ТЗ и скармливаем в поле Опишите, что Вы хотели бы сделать свою идею сайта.

И далее начинается уже искусство и мозговой штурм, так как от текстовки будут зависеть набор разделов и сгенерированный контент под каждый заголовок. Варианты пробы для этого материалы были такими:
Курсы “Первая помощь при травмах”, Проект “Безопасность и спасение”, Курсы обучения спасения на воде и еще парочка трансформаций ТЗ и крайнее финишная длинная формулировка звучала так ниже:

В ручном режиме внесения изменений в будущие разделы можно исправить предложенные слова на осмысленные под проект, а также предусмотрена настройка коротких или полных описаний текстовых абзацев.

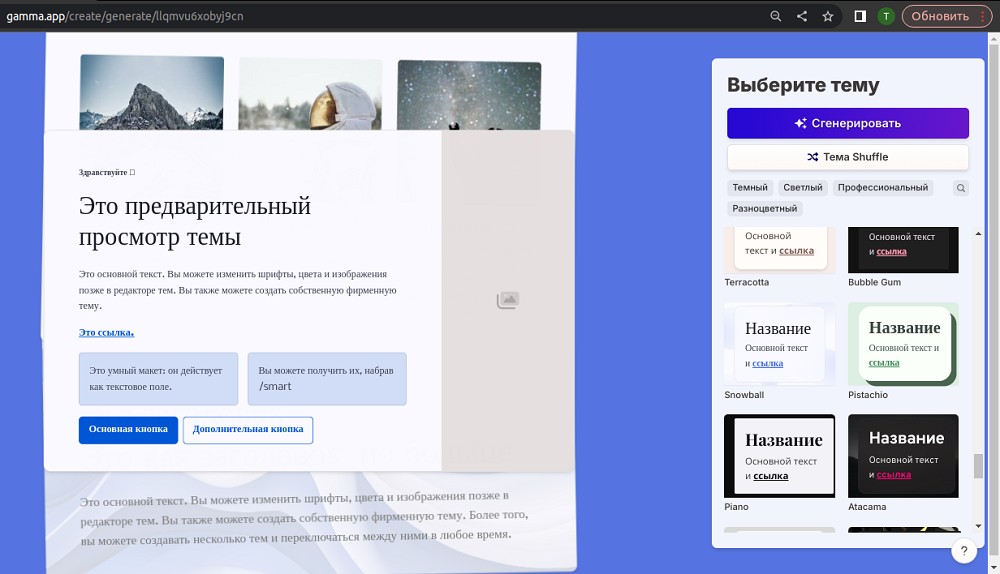
Ещё понравилась переключка на выбор фотографий, созданных ИИ, скачанных с фотостока или загружаемых личных иллюстраций со своего компьютера, осталось отметить все чекбоксы и нажать огромную заметную кнопку Продолжить, чтобы перейти к панели с шаблонами фона и темы будущего сайта.

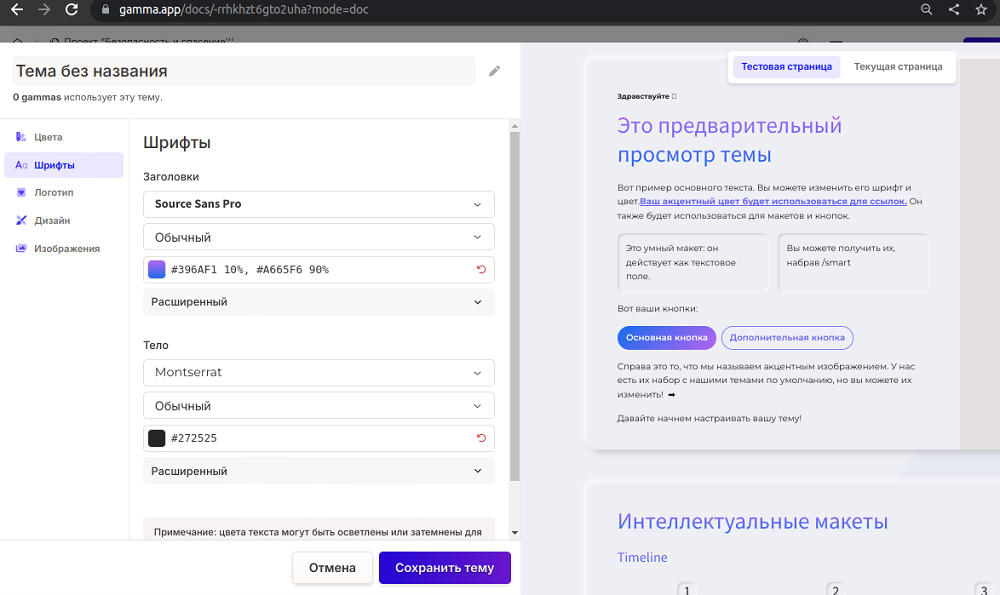
Что понравилось, еще в настройках шаблона, так это мелкие корректировки шрифтов, цвета, гардиента и логотипов под уникальные предпочтения заказчика. Но всё это приводит к каким то негармоничным трансформациям, убедились на опыте и количестве из семи проб получить красивый результат.

В примере ниже представлен скрин с искусственными фотографиями, по ощущениям у людей кукольные лица и стиль фотошопа, рисованного советского плаката. И сложилось общее мнение, что как-то пробный макет выглядит нереалистичным и невкусным.

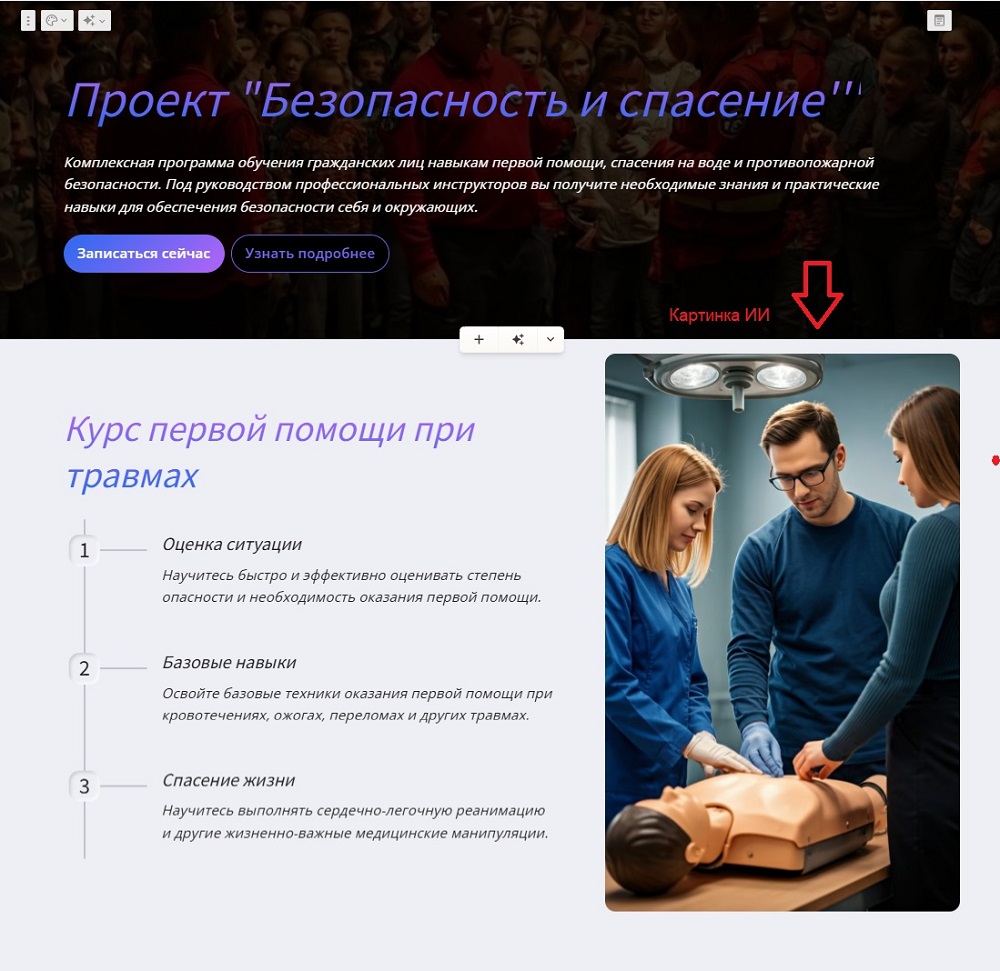
Перезапускаем генерацию сайта, меняем тип шаблона и выбор фотографий "веб-изображения" со своего компьютера, и вуаля, при том же ТЗ получается абсолютно другой проект по впечатлению и акцентам, цвету и блокам информации. И поработали тестировщиками программного обеспечения, при попытке замены фотографий на родные присланные заказчиков возникала ошибка, лечилось перезагрузкой аккаунта, вышел-зашёл-заработало. )))


Пощелкали, поиграли, покрутили, подвигали, походили, посмотрели, переспали и остановились на таком дизайне от умной нейросети, конечно с участием человека техника и дизайнера студии. И это была восьмая попытка уложить в алгоритмы нужные условия и три часа времени добиться более менее подходящего впечатления, чтобы понравился обоим командам нам вебщикам и спасателям!

В завершении инструкции в картинках этой статьи хочется отметить, что сгенерированные страницы не исчезли, никуда не потерялись, а лежат в хранилище ГаммаАпп профиля клиента и напоминают интерфейс дизайнерской фигмы.

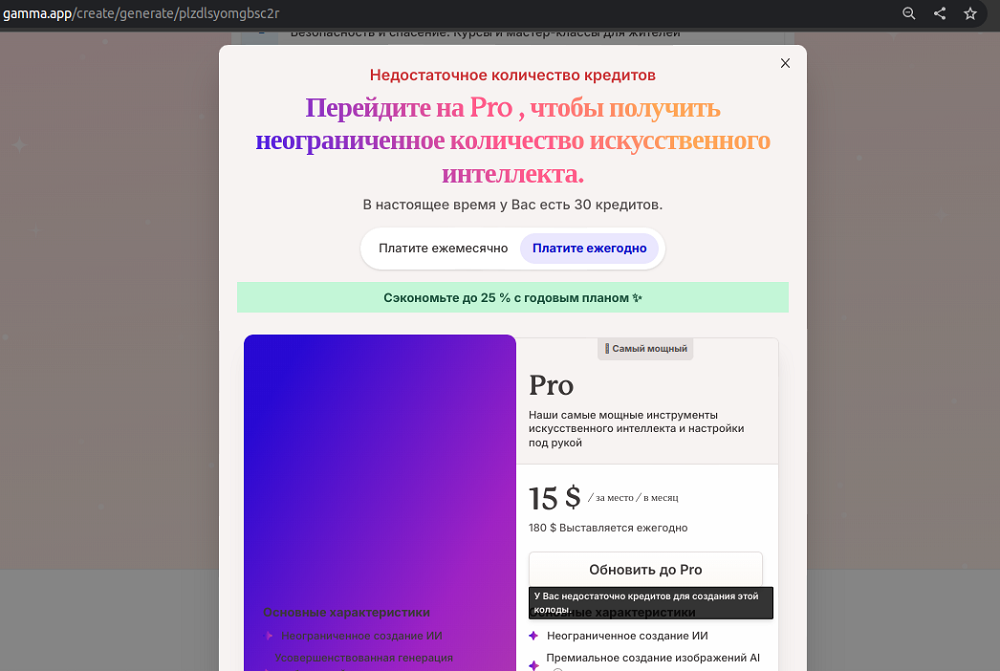
Самые внимательные могут заметить, что тут нет желтого финального проекта. А дело в том, что в самом начале была задача "сделать бесплатно сайт нейросетью" , и на халяву кредитный лимит именно этой системы ограничен в 30 кредитов. А дальше включается режим Pro за 180 долларов в год. Как поступают русские пользователи? Верно! Регистрируют новый аккаунт. ))

Дописываю статью по прошествии недели. Возник вопрос от Заказчика:
А как этот сайт забрать бы и разместить на родном домене в интернете?
А как бы вот приблизить цветовую гамму к брендбуку в бело-синий-красный цвет?
Сразу разочарую, но взять и переместить бесплатно сайт из нейросети на обычный хостинг не удастся, имя сайта будет составным на третьем уровне самой платформы , примерно таким: kurs_pervoy_pomochi_&db5h7fh.gamma.site, что согласитесь как-то несолидно и некрасиво!
А вот поиграть цветом, отступами, фоном, шрифтами в этой машине есть такая функция!

И даже есть возможность для многостраничного проекта назвать страницы привычным URL. Что порадовало, там это автоматическая генерация метаданных Title и Description с подсказкой нужного количества символов! Об этом "юзер" точно не знал бы, а тут алгоритмы нейросети придумали и расставили теги, что приятно! И вдвойне уважительно, что эта программа сделана такими же программистами и думающими консультантами по разработке.
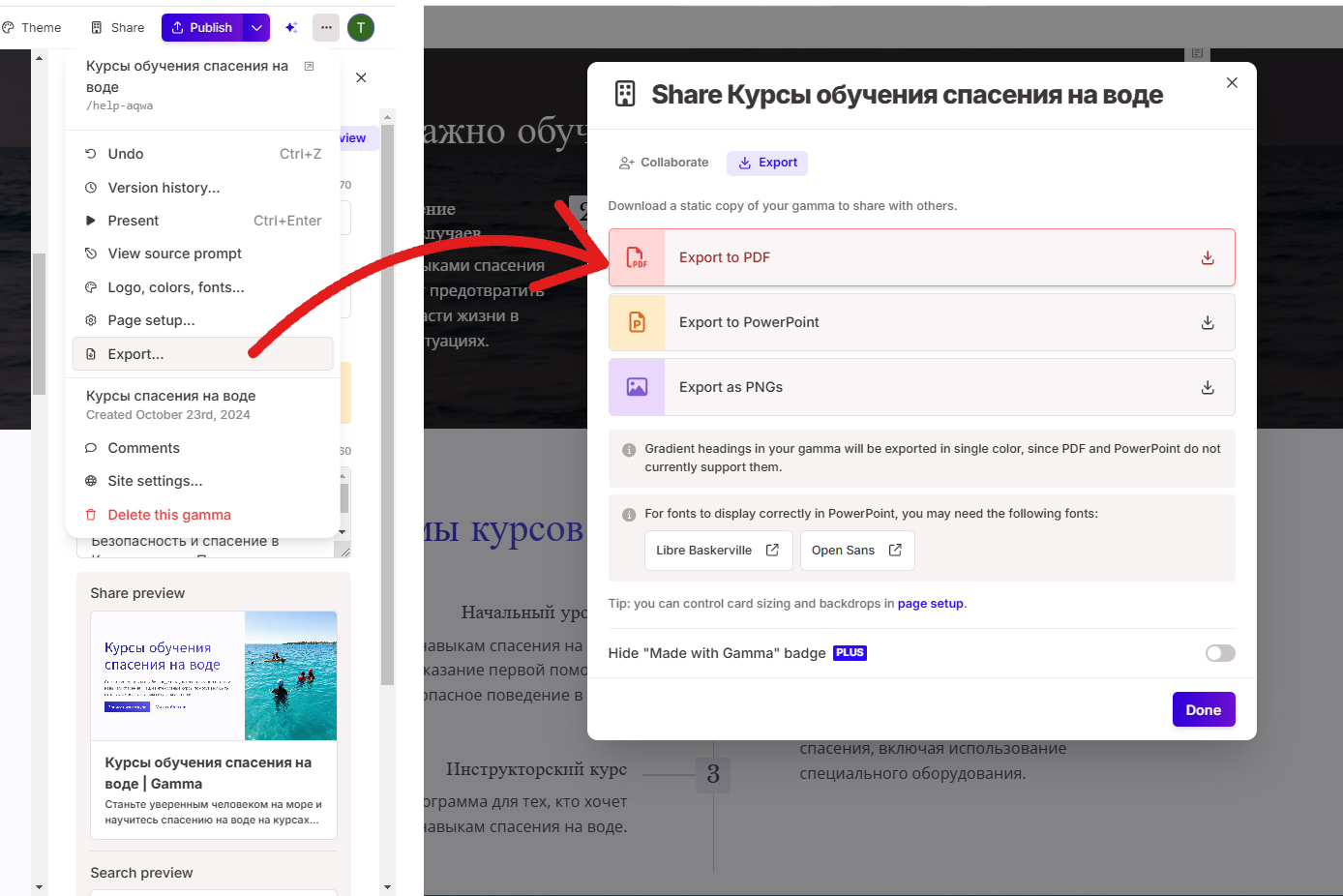
И ответ на вопрос переноса результата на свой сервер, то по кнопке Export видимая функция экспорта в PDF и PNG мало поможет заполучить готовый сайт в браузере. Это картинки для показа дизайнеру и разработчики с пожеланием заверстать такой же сайт в html.

Краткий вывод: да, нейросети научились делать сайт-прототип в облачном исполнении. Чтобы сгенерированный проект стал сайтом с маркетинговыми акцентами, с цветом по брендбуку, с нужным последующим действием клиента, то это по-прежнему работа программистов и наша услуга веб-студии Атолл по разработке интернет-сайтов.
И очевидный главный минус - облачные нейро-сайты не подлежат SEO, им невозможно настроить продвижение в топ-10 поиска Google. А живые интернет-сайты благодаря грамотной работе разработчика и сеошника с годами отработанных механизмов оптимизируются и индексируются в топ-3!
Обращайтесь за услугой! Проконсультируем и предложим варианты и экономику разработки софта сообразно финансовым возможностям заказчика. Остались вопросы ?
Автор статьи: директор отдела по работе с клиентами, инженер автоматизации, опыт работы в ИТ 15 лет
Косицына Татьяна